
Обзор букмекера Melbet
Melbet – это новое имя на гемблинговом рынке пост советского пространства. Данный букмекер был основан 5 лет тому назад (2012 год). За этот период контора смогла увеличить свой уровень узнаваемости, хотя репутация Melbet далеко не безупречная.
Основным целевым рынком конторы являются страны пост советского пространства. Букмекер, а точнее компания MELOFON ООО, сразу получила разрешение от ФНС России. А в 2014 году Melbet стал членом «Первой саморегулирующейся организации букмекеров».
Но на данный момент (март 2017 года) никакой информации о наличии лицензии РФ у Melbet не предоставляется. Точно известно, что в Интернете контора работает по лицензии правительства Нидерландсих Антил. Разрешение была выдано на имя компании Technifusion LTD, юридический адрес которой зарегистрирован в Гибралтаре.
Букмекер Melbet принимает ставки не только в Интернете. У конторы есть небольшая сеть ППС (менее 40 отделений). Сообщается, что точки Melbet есть на территории Российской Федерации на территории Азербйджана.
Регистрация
Стать клиентом букмекерской конторы Melbet могут резиденты большинства мировых государств. В списке запрещённых стран конторы находится США, Швейцария, Лихтенштейн, Кипр и Гибралтар. Процедура регистрации в Melbet не совсем стандартная. Вы можете стать клиентом этого букмекер даже в один клик. Есть ещё вариант с использованием страницы в социальных сетях, либо регистрация через телефон или электронный адрес. При этом не нужно указывать личные данные. Но эту процедуру придётся осуществить уже после того, как у игрока появится счёт в БК. Также букмекер обязует своих клиентов проходить процедуру верификации.
Сайт Melbet
Долгое время букмекерская контора Melbet работала в Интернете на сайте www.melbet.com . Из-за постоянных блокировок со стороны Роскомнадзора букмекеру приходится использовать альтернативные адреса и зеркала. Например, при вводе адреса melbet.com вы будете перенаправлены на melbetvau.xyz.

Платформу и дизайн сайта разрабатывала компания Betconstruct, которая активно взаимодействует с молодыми букмекерскими конторами. Отметим, что портал переведён сразу на 44 различных языка. Это своеобразный рекорд отрасли. Правда, насколько качественные эти переводы сказать трудно. По крайней мере, к русскоязычной версии сайта претензий нет.
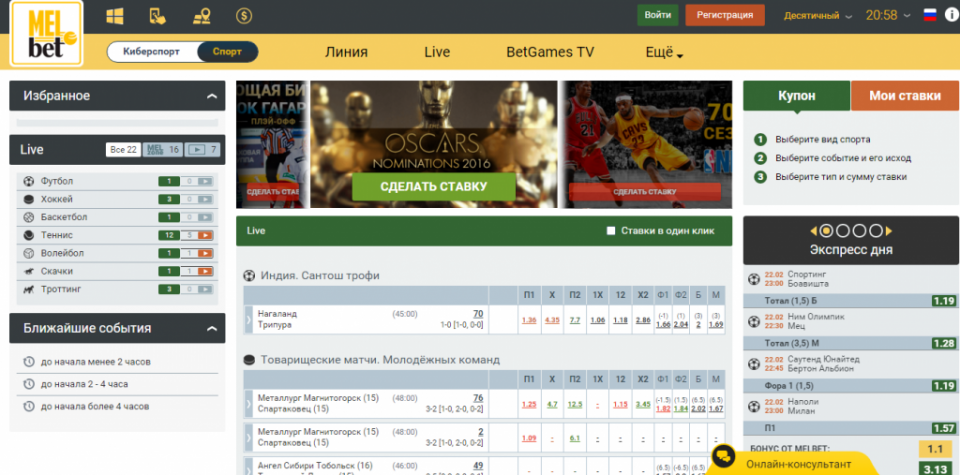
Раньше дизайн сайта букмекерской конторы Melbet был невзрачным. Но теперь он хотя бы смотрится современно и даже элегантно. Этому способствовало активное использование пастельных тонов и серого цвета. Немного «жизни» страничкам портала добавляет графический контент. Хотя сайт можно назвать тяжеловесным. Порой он может долго загружаться, либо нормально не выполнять запросы посетителей. Тем не менее, навигация здесь простая. Это связано с тем, что страницы портала «выстроены» по стандартному макету. Слева находится список категорий, по центру ЛАЙВ-матчи и текущие события, справа расположился купон, рекламные баннеры, предложение «Экспресс Дня».
Функционал портала Melbet неплохой. Пользователь может добавлять события в список избранного, настроить формат отображения ставок и часовой пояс. Также на сайте есть лайвскор и раздел результатов и прямые онлайн трансляции. Пользователи смартфонов могут загрузить приложения Melbet, либо воспользоваться мобильной версией сайта. Была разработана и программа для компьютеров с ОС Windows.
Виды спорта, события, коэффициенты
Букмекер Melbet копирует линию у букмекерской конторы 1xBet, которая предлагает действительно большой выбор событий и ставок для своих клиентов. Всего «Мелбет» освещает около 30 различных беттинговых категорий. В этом списке беттор обнаружит и не самые массовые виды спорта: сумо, нетбол, флоробол. Также можно делать ставки на политику или неспортивные события. Напротив каждой категории указывается число доступных событий для ставок.
На момент написания данного обзора букмекерская контора Melbet предлагала 1800 футбольных матчей для ставок. Всего БК освещается более 60 различных национальных чемпионатов. Линию Melbet должны оценить любители футбольной экзотике, так как в конторе можно поставить на чемпионат Камеруна или Иордании. Роспись центральных матчей впечатляет. Общее количество ставок в линейке поединка АПЛ может достигать 1000. Причём БК предлагает сделать ставку на количество угловых, нарушений, на наличие пенальти и так далее.
Другие виды спорта заметно уступают футболку в плане обширности линии. Хотя тот же теннис освещается на приличном уровне – можно поставить на матчи «фьючерсов». Роспись важных матчей радует. Можно поставить на количество эйсов, двойных ошибок, количество мачтболлов и даже на количество очков в отдельных геймах. В баскетболе представлено около 20 лиг, в том числе низшие дивизионы стран. Роспись матчей даже на уровне НБА стандартная. В хоккее лиг тоже много (больше 15), а роспись может сравниться с футбольной (есть ставки статистику, результативность игроков).
Минимально игрок может поставить в Melbet 10 центов. Максимум, который можно выиграть в конторе – 100 тысяч евро. Коэффициенты в Melbet отвечают рыночному стандарту. Средняя маржа составляет около 5%.
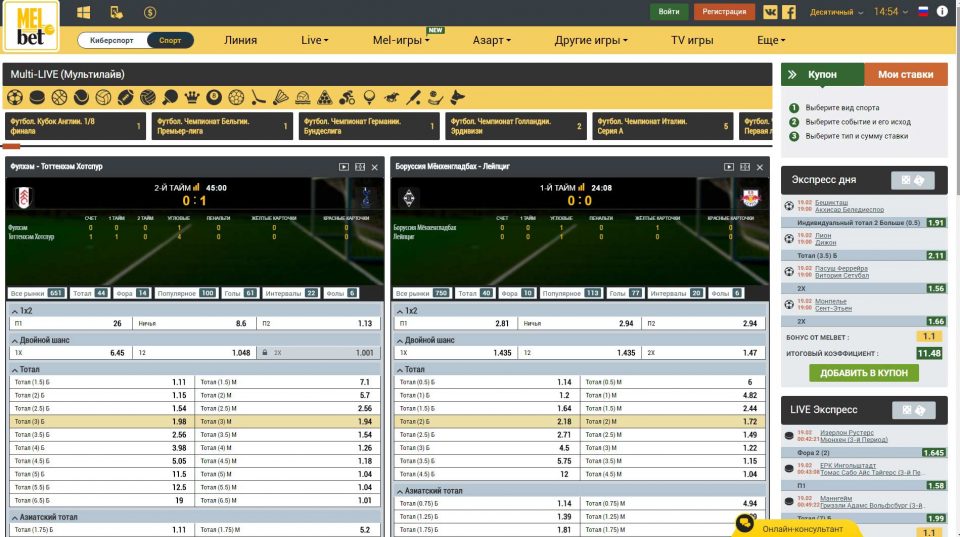
Ставки LIVE

Melbet обладает обширной ЛАЙВ-линией. Даже в будние дни контора регулярно предлагает более 20 INPLAY-событий. Часть их них освещается через прямые трансляции, а для других есть матч-центры с визуализацией и статистическими выкладками. При игре в ЛАЙВ для некоторых матчей доступны ставки в режиме Melzone. Игроку нужно угадать, какое событие будет следующим в поединке. Линия прерывается редко, а вот задержки при ставках и ошибки возникают достаточно часто.
Melbet предлагает хороший выбор валют для игроков – всего около 20. В этом списке есть рубль, евро, доллар. Транзакции в конторе можно проводить с помощью карт VISA, Mastercard, Maestro (только депозит), через электронные кошельки Skrill, Neteller, QIWI, Webmoney, Moneta, Яндекс Деньги, с использованием криптовалюты Bitcion, банковским переводом. Пополнить счёт можно через мобильный платёж, через кассы «Евросети», «Связного» или через почту. Минимальная сумма депозита составляет 50 рублей.
Контора Melbet появилась на рынке не так давно, поэтому акции появляются в ней регулярно. Прямо на главной странице можно увидеть предложения «Экпресс дня». Контора выбирает свою ставку с улучшенными коэффициентами. В момент написания материала в БК также была активной акция «7 айфонов за 7 недель». Условия здесь простые – нужно набирать как можно большее количество очков. Очки начисляются за ставки на сумму от 500 рублей на коэффициент 2,0 и выше. В конторе есть кешбек – до 15% (при условии проигрыша в 50 тысяч рублей в месяц). Максимальная сумма кешбека может достигать 30 тысяч рублей (в виде фрибета). Также в конторе есть бонус в формате «экспресс-марафон». При ставках 7 дней подряд экспрессами ну сумму 100 рублей и выше вы получите 250 рублей на фрибет. 21 день – 1000 рублей, 42 дня – 2500 рублей. При этом экспресс должен содержать минимум три события, а минимальный коэффициенты – 1,8 (одного события).
Дополнительная информация о Melbet

На сайте БК Melbet можно не только делать ставки на спорт, но также и играть в казино, слоты. Недавно на сайте ещё появился раздел под названием Mel-игры.
Для связи со службой поддержки букмекерской конторы Melbet необходимо позвонить на горячую линию (+7-804-333-7291), либо написать на электронную почту (info@melbet.org).
По различным оценкам клиентская база конторы составляет от 30 до 100 тысяч игроков.
Репутация и отзывы
Репутацию Melbet нельзя назвать безупречной ни под каким соусом. Хотя контора ориентируется на рынок стран СНГ, негативный опыт игры в ней имеют и зарубежные клиенты. Игроки отмечают, что в Melbet слишком придирчивая идентификация личности. Бывали случаи, когда человека заставляли проходить верификацию повторно. Соответственно, задержки по выплатам со стороны Melbet – это привычная практика. Даже субъективное подозрение может стать предлогом для конфискации средств игрока. Также регулярно возникают проблемы с расчётом ставки. Ошибки в линии встречаются тоже часто.
Букмекерская контора Melbet только пять лет назад начала свою деятельность, но за это время уже успела нажить немало недоброжелателей. Букмекер обладает приличной линией, неплохим сайтом и адекватными коэффициентами. Бонусная программа тоже неплохая. Но реализовать такой потенциал конторе не удаётся. Слишком агрессивная политика по отношению к игрокам и слабенькая маркетинговая кампания – это ключевые факторы медленного прогресса Melbet.
Информация о причинах блокировки была выслана на Ваш контактный E-mail. Также Вы можете связаться с нашей службой технической поддержки с помощью раздела «Помощь и поддержка» в панели управления хостингом или любым удобным для Вас способом. Если не помогло — вы можете связаться с нашей службой технической поддержки с помощью раздела Обратная связь в панели управления хостингом или любым удобным для вас способом.