Bank zenit ru личный кабинет
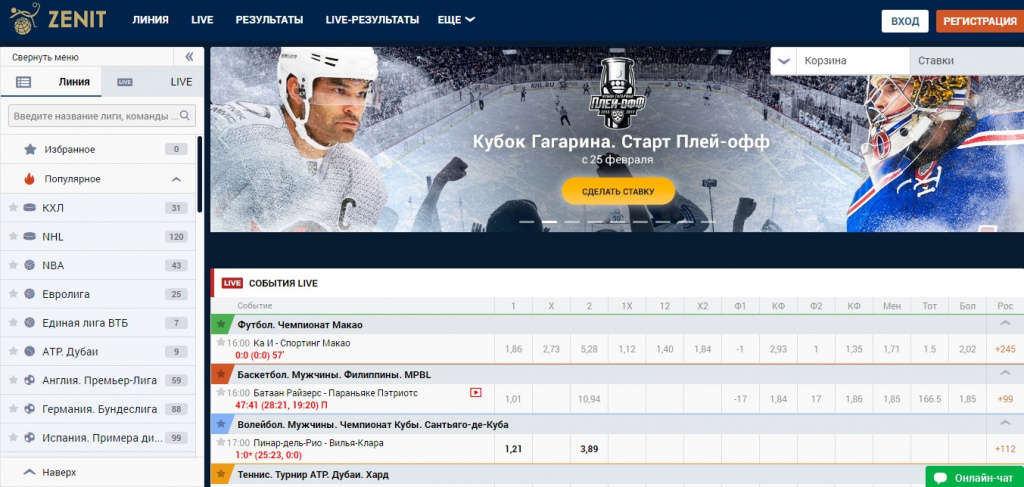
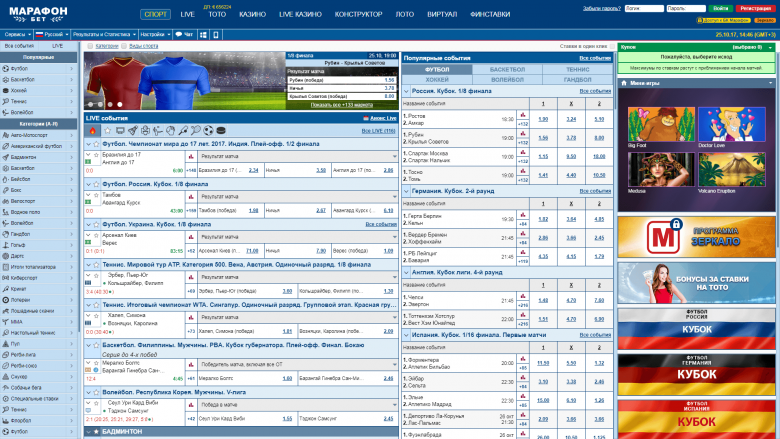
Зеркало Zenit Мобильная версия Зенит и специальные приложения Букмекерская контора Зенит известна на просторах СНГ уже почти 20 лет. Мобильная версия сайта компании появилась тоже довольно давно – больше 10 лет назад. Тогда это было продвинутое новшество, однако сегодня мобильный ресурс конторы выглядит устаревшим. БК Зенит много сил тратит на борьбу с Роскомнадзором, что выливается … Читать далееBank zenit ru личный кабинет








































































.jpg)