Бонус Melbet: как получить и отыграть?
Букмекерская контора Мелбет ежегодно проводит большое количество акции и разыгрывает неплохие бонусы. В 2019 году лучшим предложением букмекера является бонус на первый депозит, который предоставляет бесплатные ставки на сумму до 9100 рублей! Для его получения необходимо выполнить ряд несложных действий, которые подробно рассмотрены ниже. Также у новых игроков возникает вопрос: «Как использовать бонусный счет в Мелбет?», ответ на который также указан в статье ниже.

Как получить повышенный бонус в Melbet?
Обратите внимание, для получения повышенного бонуса Melbet рекомендуем четко следовать последовательности указанной ниже:
- Необходимо пройти регистрацию на официальном сайте Мелбет. Для этого понадобится в правом-верхнем углу сайта выбрать блок «Регистрация» (красного цвета).
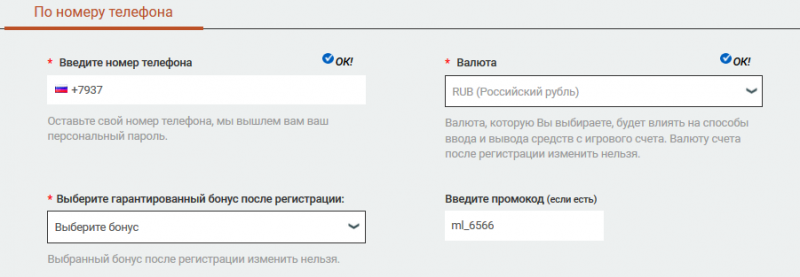
- Появится форма, в которой необходимо указать:
- Номер телефона;
- Бонус — «Бонус на первый депозит»;
- Валюта — RUB;
- Promo kode — ml_6566.

Так как был введен промокод Melbet появится надпись:

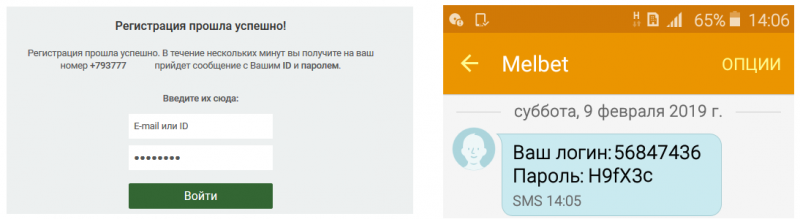
Далее, новому игроку необходимо подтвердить, что он не является роботом и моментально откроется следующая страница. В ней будет указано о том, что регистрация прошла успешно и остается только указать логин и пароль, которые поступили на номер мобильного.

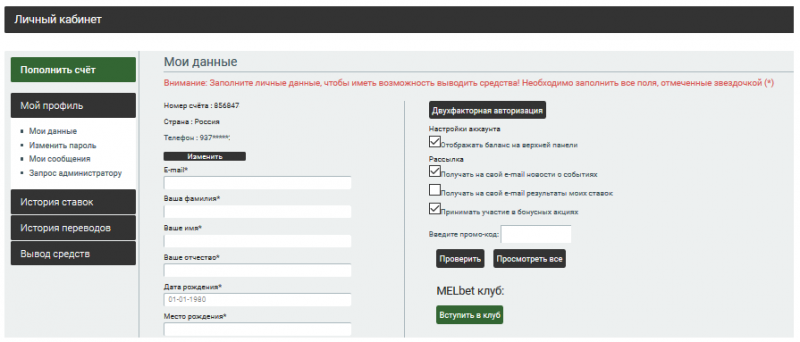
После входа, будет предложено «Пополнить баланс» — делать этого НЕ стоит. Сначала необходимо заполнить личные данные, для этого игроку предстоит кликнуть по блоку «Личный кабинет» и выбрать «Личные данные», после чего откроется большой список с полями, которые необходимо корректно заполнить.

После этого, на указанный E-mail поступит электронное сообщение, где необходимо подтвердить указанный ранее адрес.

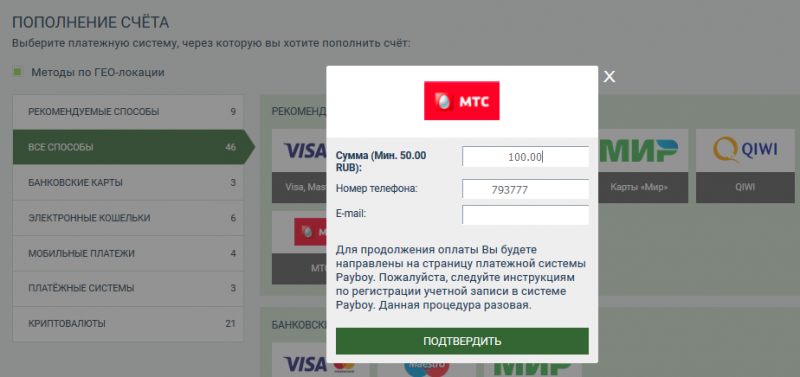
Теперь можно переходить к пополнению, для этого необходимо выбрать блок «Пополнить игровой счет». Ради примера, мы воспользуемся мобильной платежной системой МТС и сделаем минимально доступный для получения бонуса депозит — 100Rub. Напомним, что максимальный бонус Мелбет при регистрации по-указанному выше промо-коду составляет 9100Rub. Таким образом, чтобы получить на свой счет bonus в размере 9100 рублей, необходимо совершить пополнение на идентичную сумму.

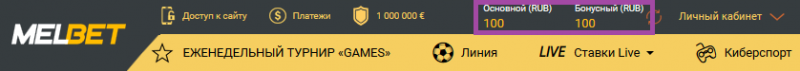
После этого у игрока появится 2 счета:

Как только bonus был получен, стоит рассмотреть подробнее условия его отыгрыша, а также сам процесс ставок.
Как использовать бонус в Мелбет?
Перед использованием бонуса необходимо ознакомиться с базовыми условиями по ставкам:
- Полученный bonus необходимо проставить в 5-ти кратном размере. В нашем случае, когда бонус Мелбет составил 100 рублей, оборот по ставкам должен равняться или превышать 500 рублей;
- Ставки требуется делать экспрессами, то есть когда собрано сразу несколько событий;
- Количество событий в экспрессе должно быть равно или больше трех;
- Коэффициенты в событиях должны быть равны или выше 1,4;
- Воспользоваться данным предложением необходимо успеть в тридцатидневный срок.
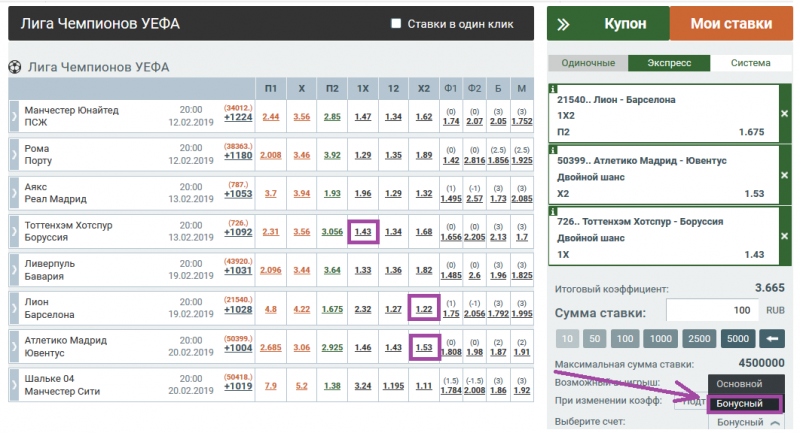
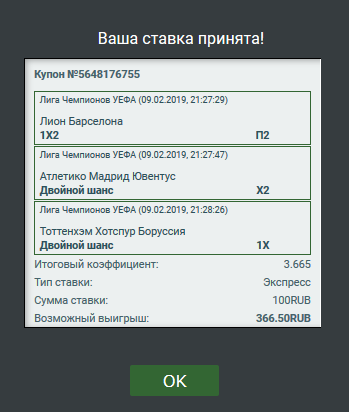
Пример ставки на бонусом:

По линии выбрали 3 события и исходы в них, поменяли счет с «Основного» на «Бонусный» и кликнули на «Сделать ставку». После чего появится купон, в котором будет указано, что ставка принята.

Теперь остается только дождаться результатов, в случае положительного исхода понадобится сделать еще 2 экспресса, дабы достичь оборота в 500 рублей. Если все заключенные пари сыграют, то на основной счет игрока поступит сумма предоставленного бонуса, данные денежные средства можно будет вывести или продолжить делать ставки.
Обратите внимание! Надпись: «вид ставки не соответствует условию бонуса melbet» появляется в случае, если игрок выбирает:
- коэффициенты в экспрессе меньше 1,4;
- количество событий в экспрессе менее 3;
- ставка заключается на ординар.
10 и поставить всю сумму пополнения на любое событие, коэффициент которого составит 1. Квалифицирующая ставка должна быть сделана в течение 30 дней с момента внесения первого депозита.